Table of Contents
Get started with MyPerfectResume today!
- Build a resume on any device
- Pick an ATS-friendly template
- Tailor with AI copy suggestions
Why this resume works
- Quantifies accomplishments: By showcasing measurable accomplishments like a 40% improvement in website speed and $10,000 annual server cost savings, the applicant highlights their tangible impact and value.
- Uses action-oriented language: Using action verbs such as “improved” and “implemented” to describe achievements effectively conveys initiative and drive.
- Illustrates problem-solving ability: Crafting an optimized code solution that reduced server costs by $10,000 annually demonstrates problem-solving skills and initiative.
More Web Developer Resume Examples
Our web developer resume examples show how to showcase your coding skills, creativity, and project experience. Use these web development resume samples to craft a resume that highlights your strengths and stands out in tech roles.
Entry-Level Web Developer
Why this resume works
- Effective use of keywords: Skillful integration of keywords like “web developer” and “SEO optimization” showcases the applicant’s strategic approach to navigating applicant tracking systems (ATS) and standing out to recruiters.
- Centers on academic background: The education section prominently features a Master of Science in computer science, emphasizing academic dedication, which is important for early-career professionals.
- Puts skills at the forefront: By prioritizing technical skills such as JavaScript and React, this applicant effectively uses a skills-based resume format, ideal for new professionals.
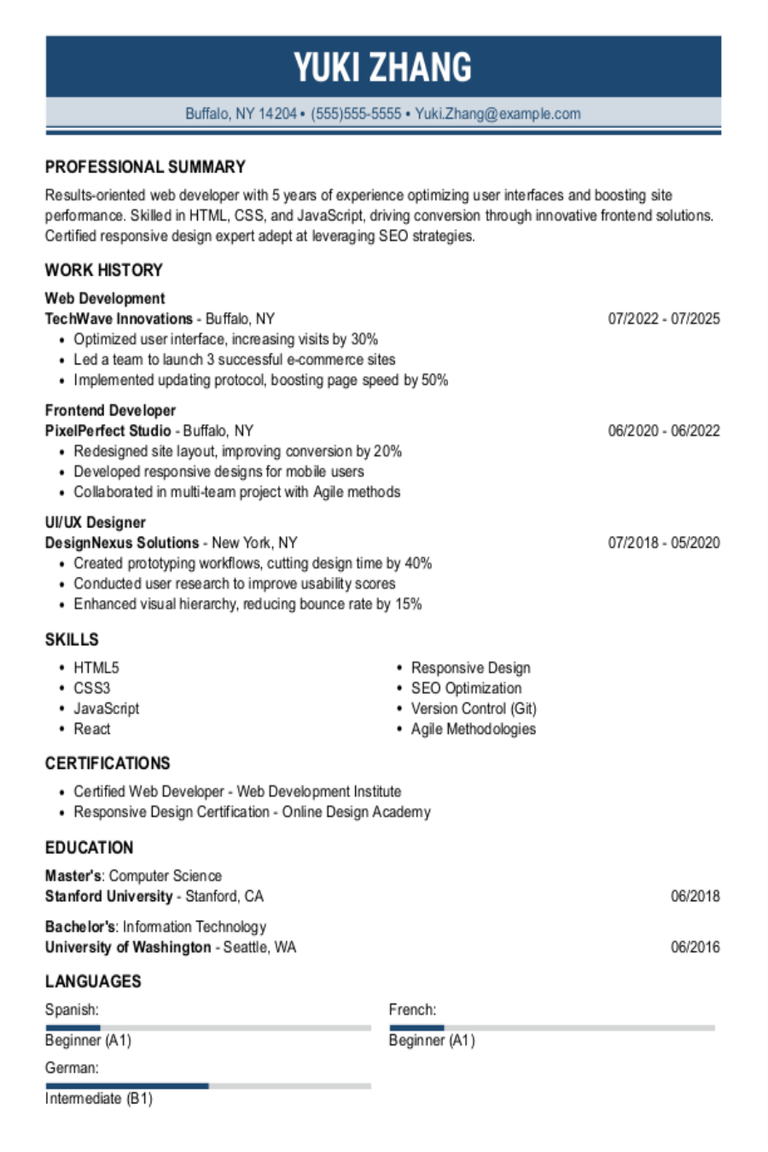
Mid-Level Web Developer
Why this resume works
- Points to measurable outcomes: Quantifying achievements like improving website load times by 30% and boosting user engagement by 20% reflects a proactive approach to tangible improvements.
- Demonstrates language abilities: With language skills in Spanish, French, and German, the applicant indicates their ability to engage in cross-cultural communication.
- Displays technical expertise: Technical prowess is evident through experience with HTML5, CSS3, and JavaScript, alongside certifications as a Certified Web Developer and JavaScript Expert.
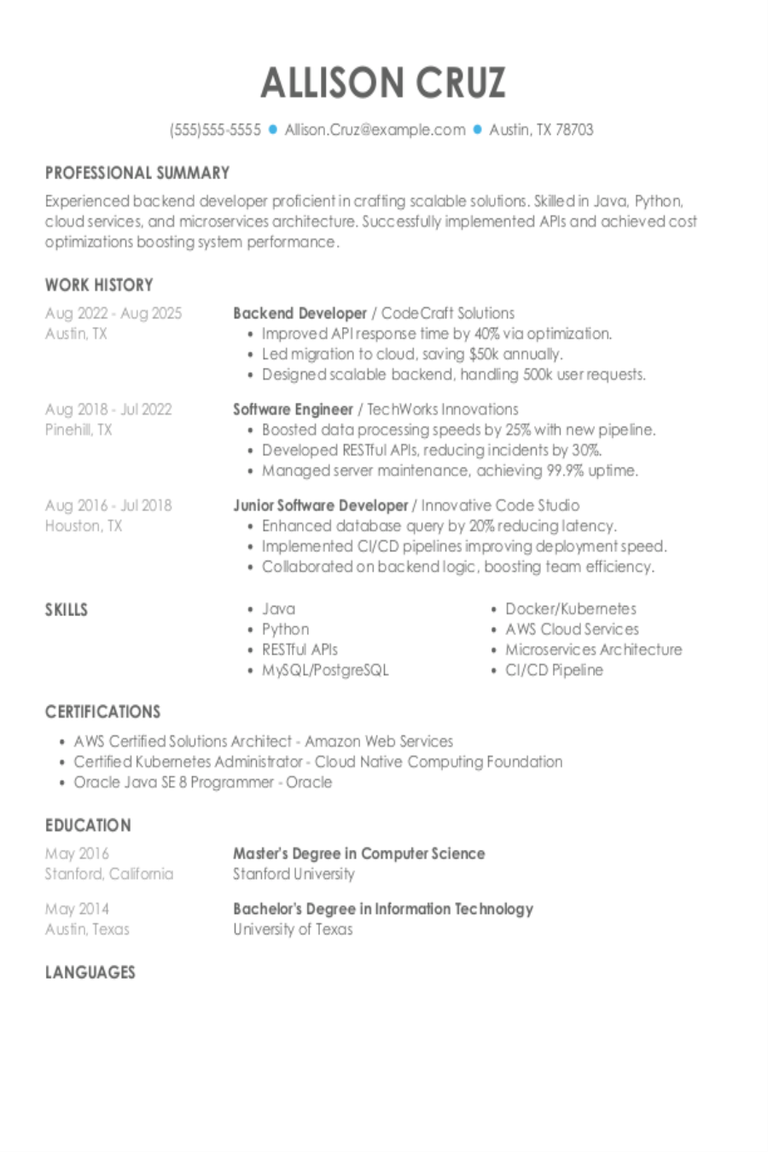
Experienced Web Developer
Why this resume works
- Lists relevant certifications: Listing certifications like the Certified Web Developer certification shows a commitment to ongoing learning and expertise in web technologies.
- Showcases impressive accomplishments: By showcasing accomplishments like increasing site speed by 35% the applicant highlights their significant business impact.
- Sections are well-organized: Using clear headers and concise bullet points, this resume ensures that each section is easy to navigate, creating a smooth reading experience.
Web Developer Resume Template (Text Version)
Aya Wang
Riverside, CA 92516
(555)555-5555
Aya.Wang@example.com
Professional Summary
Experienced Web Developer enhancing user engagement. Proven track record in optimizing web applications, achieving 40% faster site speeds. Expert in modern JavaScript frameworks, aiming to drive web-first solutions.
Work History
Web Developer
TechWave Solutions – Riverside, CA
June 2021 – August 2025
- Improved website speed by 40% using optimized code
- Increased client database by 20% with new user portal
- Reduced server costs by $10,000 annually
Front-End Engineer
PixelForge Development – Los Angeles, CA
January 2016 – May 2021
- Enhanced UI for 15+ web applications
- Lifted client satisfaction by 25%
- Implemented responsive designs boosting traffic
Software Developer
DigitalStream Innovators – Los Angeles, CA
January 2012 – December 2015
- Developed 10+ dynamic websites
- Optimized code efficiency by 35%
- Assisted in boosting team productivity by 20%
Languages
- Spanish – Beginner (A1)
- French – Intermediate (B1)
- German – Beginner (A1)
Skills
- JavaScript
- HTML5
- CSS3
- React.js
- Node.js
- Angular
- Git
- Web Optimization
Certifications
- Certified Web Developer – International Web Association
- JavaScript Specialist – CIW
Education
Master of Science Computer Science
Stanford University Stanford, California
June 2011
Bachelor of Science Information Technology
University of Washington Seattle, Washington
June 2010
Related Resume Guides
Advice for Writing Your Web Developer Resume
Dive into our advice section on how to write a resume tailored for a web developer role, and discover how to highlight your coding skills and creativity in the digital world. Whether you’re fluent in JavaScript or a pro at UX/UI design, we’ll offer tips that speak directly to your expertise.

Highlight relevant technical skills
Technical skills are the backbone of a web developer’s resume and should be highlighted prominently. Creating a dedicated skills section allows hiring managers to quickly identify your expertise with tools, languages, and platforms that align with their needs. You can also weave specific skills into your work experience section by explaining how you applied them in past projects or roles.
For web developers, commonly sought-after technical skills include programming languages such as HTML, CSS, JavaScript, Python, and PHP. Experience with frameworks like React, Angular, or Vue is often valued. Other important skills include working with databases like MySQL or MongoDB and understanding version control systems such as Git.
Familiarity with responsive design principles and tools like Adobe XD or Figma for UI/UX design can also set you apart. When listing technical skills, focus on those directly tied to the job description while avoiding overly generic terms.
Use bullet points for clarity in a separate section or provide detailed examples within your work history to show how these skills contributed to successful outcomes in previous roles. Tailoring this approach ensures your resume aligns closely with what employers are looking for in a web developer role.
Example of a technical skills section
- Html, css & javascript
- Front-end frameworks (React, Angular, Vue.js)
- Back-end development (Node.js, Express.js)
- Database management (MySQL, PostgreSQL, MongoDB)
- Version control systems (git & GitHub/GitLab)
- Restful api design & integration
- Responsive web design principles
- Cross-browser compatibility testing
- Ui/ux design tools (Figma, Adobe XD)
- Web performance optimization techniques
You can use our AI Resume Builder to craft a resume that highlights technical skills in addition to key soft skills like teamwork, communication, and adaptability.
Quantify your accomplishments
Quantifying your accomplishments on a resume makes it stand out by showing exactly what you achieved rather than just listing what you were supposed to do. In the work experience section, include your job title, employer name, location, and employment dates.
When writing about your work experience as a web developer, focus on the numbers that showcase your results. Quantified accomplishments help hiring managers quickly assess your skills and impact. They can see at a glance how effective you’ve been in past roles and get excited about the potential value you could bring to their team.
For example, if you’re a web developer, instead of saying “built websites,” you could say “developed 10+ websites that increased user engagement by 30%.” Using action verbs and metrics in your work experience section helps create a results-driven resume. Words like “increased,” “reduced,” or “improved” paired with measurable outcomes like percentages or time savings tell a story of success.
5 web developer work history bullet points
- Developed and launched 15+ responsive websites, improving user engagement by 25% through improved UI/UX design.
- Optimized website loading times by 40% using advanced caching techniques and image compression strategies.
- Collaborated with cross-functional teams to integrate RESTful APIs, improving data retrieval efficiency by 50%.
- Led a team of 4 junior developers in a project that resulted in a 30% increase in client satisfaction scores.
- Implemented SEO best practices across all web platforms, resulting in a 60% boost in organic traffic over six months.
For additional inspiration, check out our collection of professional resume examples to see how others highlight their skills and experience for different jobs.
Write a powerful professional summary
A professional summary serves as the opening statement of your resume, designed to quickly grab a hiring manager’s attention. When crafting your resume, it’s important to decide between using a summary or an objective based on your experience level. Incorporating action-oriented language can effectively highlight your skills and impact as a web developer.
The professional summary is best suited for experienced applicants. Typically consisting of three to four sentences, it showcases your achievements, key skills, and professional background. By emphasizing expertise in areas like HTML, CSS, or JavaScript, you can demonstrate the value you bring to prospective employers while defining your unique professional identity.
In contrast, a resume objective focuses on career goals and is ideal for entry-level job seekers, individuals shifting careers, or those with gaps in employment history. It shifts from “what I’ve accomplished” in a summary to “what I aim to contribute,” making it particularly useful for applicants starting fresh in their career paths. Explore examples tailored to various industries and experience levels below.
Web developer resume summary examples
Entry-level
Recent computer science graduate with a focus on web development, holding a Bachelor of Science degree. Equipped with foundational skills in HTML, CSS, JavaScript, and responsive design. Completed several academic projects and internships that honed abilities in creating user-friendly websites. Eager to contribute fresh ideas and technical knowledge in a collaborative team environment.
Mid-career
Web developer with 5+ years of experience in designing, developing, and managing dynamic websites for diverse industries. Proficient in front-end technologies such as React and Angular, as well as back-end development with Node.js. Recognized for optimizing website performance and improving user engagement through innovative solutions. Passionate about staying current with industry trends and delivering high-quality digital experiences.
Experienced
Accomplished web developer specializing in full-stack development with over 10 years of experience leading technical teams. Expert in architecting scalable web applications using modern frameworks like Vue.js and Django. Proven track record of increasing business revenue by improving site functionality and implementing effective SEO strategies. Committed to mentoring junior developers and fostering a culture of continuous improvement within the team.
Web developer resume objective examples
Recent graduate
Driven and detail-oriented recent computer science graduate seeking an entry-level web developer position to apply coding skills and knowledge of front-end technologies in a collaborative environment. Committed to delivering high-quality web solutions and improving user experience through innovative design.
Career changer
Passionate professional transitioning into web development with a background in graphic design and multimedia. Eager to bring creative problem-solving abilities and a strong understanding of visual aesthetics to a dynamic team while learning and growing within the field of web development.
Entry-level
Aspiring web developer with hands-on experience in HTML, CSS, and JavaScript acquired through internships and personal projects. Looking to join a forward-thinking company where technical skills can be developed further while contributing to the creation of engaging and functional websites.
Choose a simple resume template with clear headings and easy-to-read fonts. Avoid excessive design extras to ensure your job skills and experience are noticeable.
Showcase your credentials
Listing your credentials, such as certifications, licenses, and specialized training, is important for a web developer because it shows you have the knowledge and skills needed for technical tasks.
In the fast-changing world of technology, employers look for proof that you are up-to-date with the latest tools and practices. A dedicated certifications section on your resume highlights these qualifications and can make you stand out from other applicants. Here are a few examples:
- FreeCodeCamp Responsive Web Design Certification
- W3C Front-End Web Developer Professional Certificate
- Meta Front-End Developer Professional Certificate (Coursera)
- Google Mobile Web Specialist Certification
- AWS Certified Developer – Associate
- Microsoft Certified: Azure Developer Associate
- Certified JavaScript Developer (International JavaScript Institute)
- Adobe Certified Professional: Web Design
- Oracle Certified Professional, Java SE Programmer
- CIW Web Development Professional
Including industry-recognized certifications in your resume helps show potential employers that you’re ready to handle complex projects and challenges. These credentials demonstrate your commitment to continuing education and mastering new technologies.
Example of a certifications section
Certified Web Developer
Issued by: FreeCodeCamp
Issued 2022
JavaScript Developer Certification
Issued by: W3Schools
Expires 2024
Responsive Web Design Certification
Issued by: FreeCodeCamp
Issued 2021
.NET Framework Certification
Issued by: Microsoft
Expires 2025
AWS Certified Developer – Associate
Issued by: Amazon Web Services (AWS)
Expires 2023
Use a polished and professional resume format that aligns with your experience level to ensure your skills and qualifications stand out to hiring managers.
Salary Insights for Web Developers
Understanding salary data can help you make informed decisions about your career path and negotiation strategy. Explore key insights below to guide your research.
Top 10 highest-paying states for web developers
Web Developers earn varying salaries across the United States, with a national average of $88,518. The table below highlights the states where web developers command the highest compensation.
Our salary information comes from the U.S. Bureau of Labor Statistics’ Occupational Employment and Wage Statistics survey. This official government data provides the most comprehensive and reliable salary information for web developers across all 50 states and the District of Columbia. The figures presented here reflect the May 2025 dataset, which is the most recent available as of this publication.
| State | Average Salary |
|---|---|
| District of Columbia | $123,070 |
| California | $122,900 |
| Washington | $121,590 |
| Virginia | $119,920 |
| Hawaii | $115,850 |
| Missouri | $114,790 |
| Massachusetts | $111,670 |
| Maryland | $108,190 |
| Minnesota | $104,110 |
| Ohio | $104,010 |
FAQ
Do I need to include a cover letter with my web developer resume?
Yes, including a cover letter with your web developer resume can significantly impact your job application.
A cover letter allows you to highlight your technical skills, specific projects you’ve worked on, and why you’re interested in the role or company.
For instance, mentioning if the company uses a particular technology stack or has unique projects that excite you can show you’ve done your research.
To help craft a personalized cover letter, consider using our Cover Letter Generator that tailors content based on your experience.
Additionally, reviewing various cover letter examples for web developers can provide insights into what employers look for and how to structure your own.
How long should a web developer’s resume be?
For a web developer, the length of your resume often depends on your experience level. If you’re just starting or have less than five years of experience, a concise one-page resume is usually best. Focus on key skills like coding languages, frameworks, and any relevant projects or internships that showcase your abilities.
For more experienced web developers with significant accomplishments, a two-page resume can work as long as everything included is directly relevant to the role you’re targeting. Highlight major achievements, notable projects, and advanced skills to justify the extra space.
Ultimately, understanding how long a resume should be comes down to striking the right balance between brevity and depth. Tailor your content to emphasize recent and compelling contributions while avoiding unnecessary details.
How do you write a web developer resume with no experience?
When creating a resume with no experience as a web developer, it can be challenging. However, focusing on your skills and education will help you stand out. Here are some tips to craft an effective entry-level web developer resume:
- Emphasize your education: List your degree in computer science or a related field first, including the name of your school, graduation date, and any relevant coursework that aligns with web development.
- Showcase personal projects: Highlight any websites or applications you’ve built independently. Include links to these projects along with descriptions detailing the technologies used and functionalities implemented.
- Mention relevant skills: Focus on coding languages and tools you’re proficient in, such as HTML, CSS, JavaScript, React, or Node.js. Include frameworks and libraries you’ve worked with as well.
- Include certifications: If you’ve completed courses on platforms like Coursera or Udemy, list these certifications to demonstrate your commitment to learning and professional development.
Check out our guide on writing a resume with no experience for more examples and actionable advice from Certified Professional Resume Writers.
Rate this article
Web Developer
Share this page
Additional Resources

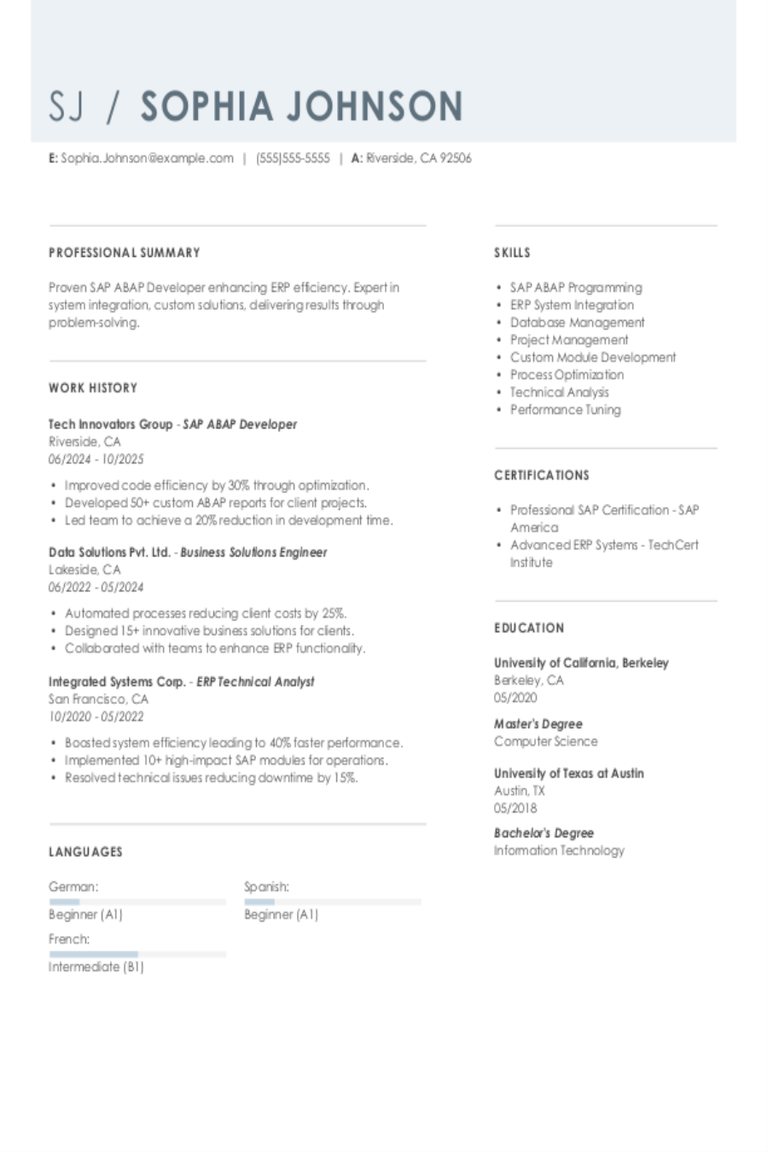
SAP ABAP Developer Resume Examples & Templates
Explore SAP ABAP developer resume examples and tips to learn how to spotlight your skills in coding, debugging, and system enhancements to stand out to hiring managers.Build my resumeImport existing

WordPress Developer Resume Examples & Templates
Explore WordPress developer resume examples that highlight coding expertise, theme customization, and plugin development. See how to create a resume that presents you as creative, technically skilled, and ready to

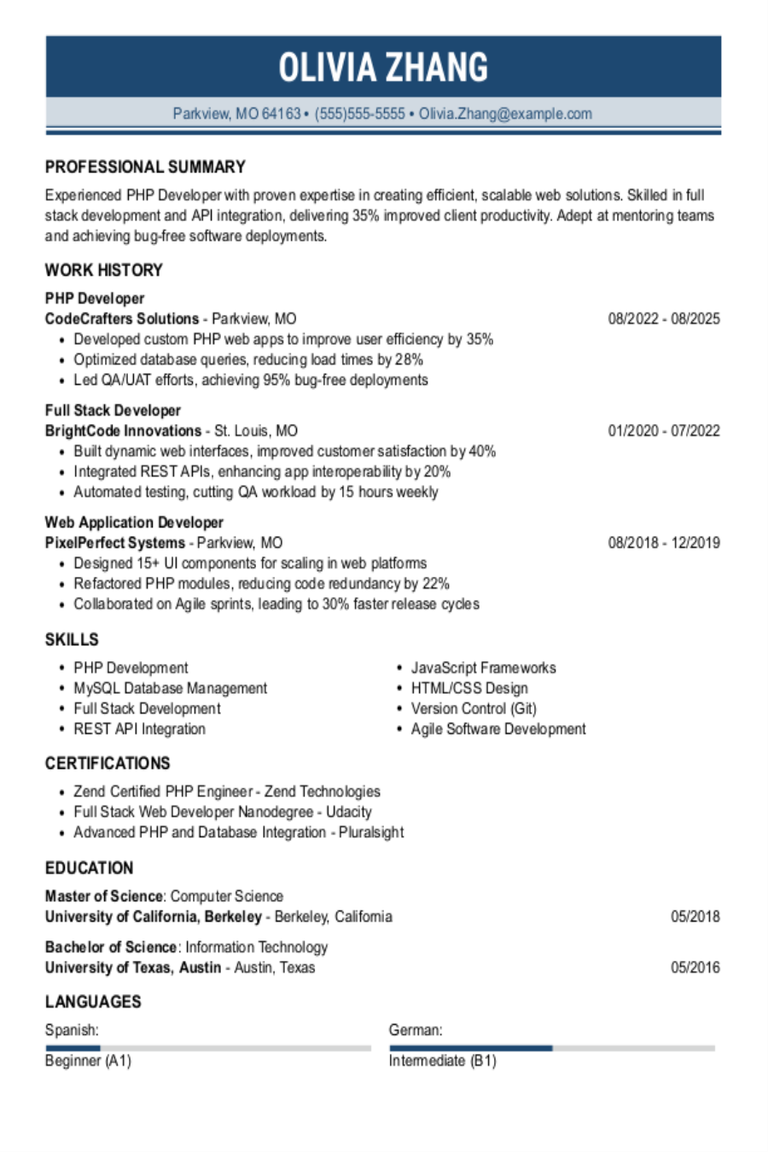
PHP Developer Resume Examples & Templates
See PHP developer resume examples that focus on coding, troubleshooting, and teamwork. Learn how to show you’re skilled in building web applications and solving problems for users.Build my resumeImport existing

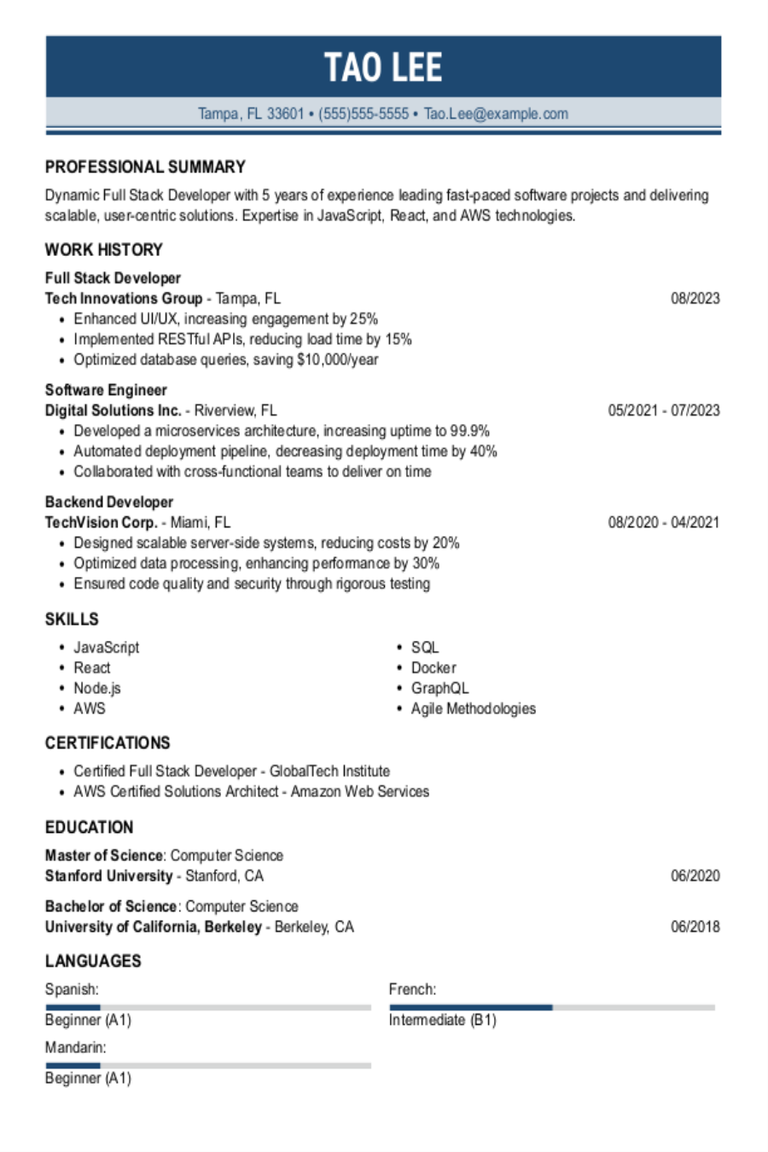
Full Stack Developer Resume Examples & Templates
Discover how to craft a full stack developer resume that stands out. Our resume examples and tips will help you showcase your coding skills and project experience to land more

Backend Developer Resume Examples & Templates
Browse backend developer resume examples to see how to highlight your coding skills, server management, and database expertise. Explore tips on crafting a resume that showcases your technical abilities and

Web Development Resume Examples & Templates
Explore web developer resume examples that showcase coding skills, design abilities, and project management. Find tips to help you present your experience and skills in a way that impresses tech
